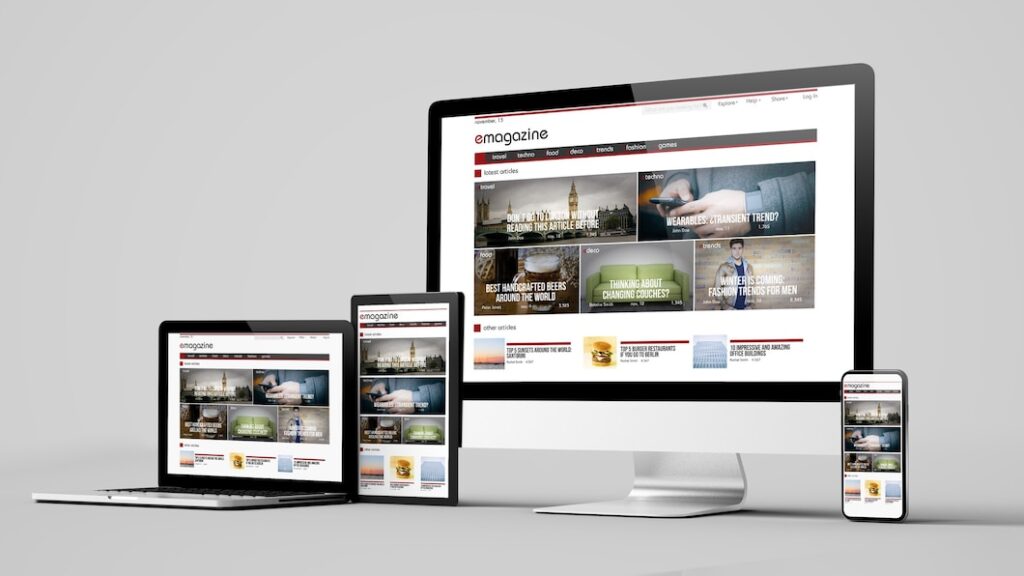
Responsive web design (RWD) is a web development approach that creates dynamic changes to the appearance of a website, depending on the screen size and orientation of the device being used to view it. This approach has become increasingly important as the number of mobile devices accessing the internet continues to grow.
RWD allows for the creation of websites that can be viewed and interacted with on a variety of different devices, making it a powerful tool for web developers. This article offers a step-by-step guide to creating responsive web designs, providing essential information on mobile-first design, common pitfalls to avoid, and tools for testing and optimization.
By following the steps outlined in this guide, web developers will be able to create stunning and responsive websites that look great on any device.
What is Responsive Web Design?
Responsive Web Design is an approach to web development that enables webpages to adapt to different display sizes and resolutions. This approach allows webpages to be displayed correctly on various devices, such as desktop computers, tablets, and smartphones. By using a device agnostic approach, webpages can be designed in a way that they are accessible on any device, regardless of the size, resolution, or platform used.
Furthermore, mobile accessibility is also enhanced through the use of Responsive Web Design, as users are able to easily access the website from any device.
By creating a website with Responsive Web Design, it allows developers to optimize the user experience regardless of the device they are using. This can be done through the use of fluid grids and flexible images, which enable the website to be easily viewed on any device.
Responsive design also allows for a seamless transition between devices, providing the website with a consistent look and feel across different platforms. Additionally, this approach allows for faster loading times, as the website is optimized for different devices.
Responsive Web Design is an innovative way to create a website that is accessible from any device. By using this approach, developers are able to create a website that is optimized for any device, allowing users to have a great experience regardless of the device they are using. Furthermore, this approach allows for faster loading times and a seamless transition between devices, ensuring the website looks consistent across all platforms.
How to Design for Mobile First
Mobile first design prioritizes the needs of users on smaller mobile devices, allowing them to experience the same content as users on desktop and larger displays. This approach to web design addresses the scaling challenges and navigation issues that come with designing for different screen sizes.
When designing for mobile first, the focus should be on simplicity, clarity and ensuring the user experience is consistent across all devices. The following are a few key components of mobile first design:
1. Optimize the content for the mobile device: This means ensuring that all content is presented clearly and concisely on the smaller device. The design should also include only the necessary elements, removing any clutter or distractions from the user experience.
2. Create a clear navigation hierarchy: When designing for mobile first, it is important to create an intuitive navigation hierarchy that allows the user to find what they are looking for quickly and easily. This includes creating a logical flow for the content, and ensuring that all navigation elements are in close proximity to each other.
3. Test the design on multiple devices: To ensure the user experience is consistent across all devices, it is important to test the design on multiple devices and browsers. This will help identify any issues that may arise, such as missing elements or incorrect sizing.
Designing for mobile first requires a different approach than desktop-only designs. By considering the needs of mobile users and creating a design that is optimized for smaller devices, designers can ensure that all users have an enjoyable and consistent experience regardless of which device they use.
Essential Tools for Responsive Design
Crafting a seamless user experience across a variety of devices requires the right tools and techniques for successful responsive design. Responsive design is a workflow process that involves optimizing content for multiple devices, such as mobile phones, tablets, and desktop computers. To accomplish this, developers must have the proper tools and strategies for a successful responsive design process.
| Tool | Description |
| Wireframing | Wireframing is the process of creating basic outlines of a webpage that show the general layout and structure of the design. |
| Responsive Grid System | A grid system provides the basis for creating a flexible, responsive design and is essential for any responsive design workflow. |
| Responsive Media Queries | Using CSS media queries allows developers to adjust the design of a website according to specific device parameters and screen sizes. |
| Testing Tools | Testing tools are essential for ensuring a website looks proper on all devices and provide developers with a way to debug and fix any issues quickly. |
| Responsive Images | Responsive images are images that adjust according to the size of the device and can be optimized for faster loading times. |
Developers must also have the correct mobile optimization strategies for their responsive design. These strategies include things such as simplifying content, utilizing fluid layouts, and designing for touch. All of these strategies are essential for creating a successful mobile experience that is easy to use and navigate.
By understanding the principles of responsive design, developing the proper tools and strategies, and using the right mobile optimization techniques, developers can create a seamless user experience across all devices. With the right techniques and tools, developers can create a responsive design that delivers a high-quality user experience.
Testing and Optimizing Your Website
Once completed, testing and optimizing a website are critical steps to ensure a successful user experience across different devices. It is important to test the website thoroughly on different browsers and devices to ensure the website renders correctly and functions as intended.
Performance optimization should also be considered to ensure a fast and seamless user experience. When optimizing a website, several factors should be taken into account, such as cross browser compatibility and performance optimization. Cross browser compatibility ensures that the website functions and looks the same on different browsers.
Performance optimization ensures that the website runs efficiently, with minimal lag or loading times. This can be done by reducing the size of images, minimizing the number of HTTP requests, and enabling browser caching.
To ensure a successful user experience, it is important to test the website thoroughly and optimize the website for performance. By taking these steps, developers can create a website that is both visually appealing and runs efficiently, providing users with a positive and engaging experience.
Common Responsive Design Pitfalls to Avoid
Implementing responsive design can be complex, and it is important to be aware of the common pitfalls to ensure a successful user experience.
One of the most prevalent issues is the poor streamlining of a website’s workflow. Without adequate organization, the user experience can become convoluted and disorienting, leading to a lack of engagement. It is therefore essential to ensure that the website’s workflow is properly structured and easy to navigate.
Additionally, it is important to be aware of browser compatibility issues, as certain features may not be properly displayed on different browsers. It is important to use the appropriate coding to ensure that content is always displayed correctly.
Another common pitfall of responsive design is the lack of mobile optimization. Mobile users often have different needs and preferences than desktop users, and providing an optimized experience is essential to providing a good user experience. This includes optimizing page loading speed, making sure all content is clickable, and ensuring that all elements are correctly displayed. Additionally, it is essential to ensure that the website is optimized for touchscreens, as this is the primary way users interact with mobile sites.
Responsive design is a powerful tool, but it is important to be aware of the common pitfalls to ensure a successful user experience. Streamlining workflow and ensuring browser compatibility are essential for ensuring content is properly displayed, while mobile optimization is essential for providing a good user experience on mobile devices. Taking the time to properly address these issues can help to ensure that the website is enjoyable and effective for all users.
Frequently Asked Questions
How long does it take to create a responsive web design?
Creating a responsive web design is a complex task that requires careful consideration and optimization. Platform flexibility must be taken into account when determining the timeline for a design.
The time it takes to create a responsive web design depends on the complexity of the website, the depth of optimization required, and the expertise of the designer. A seasoned designer may be able to create a responsive design in a few hours while a novice may take days or weeks to complete the same task.
By focusing on responsive optimization and leveraging platform flexibility, designers can create innovative and user-friendly designs in a timely manner.
What is the cost of developing a responsive website?
When considering the cost of developing a responsive website, the budgeting of costs depends largely on the platform choice.
For example, some platform choices may require a significant initial cost for setup and maintenance, while others may have a smaller initial cost with ongoing expenses.
It is important to consider the long-term costs associated with the chosen platform, as this can have a major impact on the budget of the website.
Additionally, the complexity of the website design should be taken into account, as this can affect the cost of development.
Taking these elements into consideration can help ensure that the budgeting of costs is done in a way that is creative and innovative, while also remaining cost-efficient.
What is the best software to use for responsive design?
The idea of adaptive layout and mobile-first design has revolutionized the way web designs are created. It is important to find the right software that will enable the user to create the best possible responsive design.
There are a variety of software options available, ranging from the basic to the complex. It is essential to consider the features of each program, such as user-interface design, development tools, and support for various devices. Additionally, it is important to select a program that is intuitive and easy to use, as well as one that is capable of producing the desired results.
In order to maximize the potential of a responsive design, it is essential to choose the best software for the job.
What are the best practices for maintaining a responsive website?
Maintaining a responsive website requires careful consideration of several essential factors.
Mobile optimization and layout flexibility are two of the most important best practices for ensuring a successful website experience for any device.
Optimizing a website’s content, images, and other elements for mobile compatibility is the first step towards creating a responsive design.
Secondly, it is important to design a layout that is able to scale and resize depending on the device and the amount of content being displayed.
By utilizing mobile optimization and layout flexibility, websites can remain responsive and provide a positive user experience.
Does responsive design take more time to load than non-responsive designs?
Responsive design can be like a tightrope walk between speed and flexibility. A properly designed and executed responsive website can provide cross browser compatibility and device agnostic experiences, but can come at the cost of slower loading times.
This is because a responsive website must adjust to multiple screen sizes, often requiring more data requests to be sent and received in order to render the page. If the design is not well optimized, the slow load times can be exacerbated.
That being said, the flexibility of a responsive design is often worth the extra load time.
Conclusion
The popularity of responsive web design has increased significantly in the past few years. With the growing demand for mobile-friendly websites, it is essential to stay up to date with the latest tools and techniques to ensure a successful website design.
Responsive web designs allow users to access content with ease, while providing a pleasant viewing experience. To create a successful responsive design, one must consider the mobile-first approach, the essential tools for responsive design, the importance of testing and optimizing the website, and the common pitfalls to avoid.
By using these techniques, website developers can create a unique and engaging experience for the user. The art of responsive web design is one that requires a great deal of creativity. It requires a keen eye for detail and a comprehensive understanding of the latest tools and techniques.
With the right approach, a designer can create a website that is both visually appealing and user-friendly. By utilizing the principles of responsive design, developers can create a website that will stand the test of time and provide an optimal viewing experience.